본 포스팅은 인프런 - 스프링 MVC 1편을 강의를 바탕으로 공부하고 정리한 글입니다.
간단한 회원 웹 애플리케이션 예제에 대해 우선 서블릿으로 만들어 본 뒤, 서블릿을 사용했을 때 불편한 점을 JSP로 개선해보고,
JSP를 사용했을 때 불편한 점을 MVC 패턴으로 개선해보며 어떻게 발전해나갔는지 알아보자.
회원관리 웹 애플리케이션 만들기
요구사항
- 회원 정보(도메인)
- 이름 : username
- 나이 : age
- 기능
- 회원 저장 기능
- 회원 목록 조회 기능
뼈대 코드
👉🏻 회원 도메인 모델
@Getter @Setter
public class Member {
private Long id; // 식별자
private String username; // 이름
private int age; // 나이
public Member() {
}
public Member(String username, int age) {
this.username = username;
this.age = age;
}
}- id는 회원 식별자로 회원(Member)을 회원 저장소(MemberRepository)에 저장하면 회원 저장소가 할당한다.
👉🏻 회원 도메인 저장소
📁 domain/member/MemberRepository
/**
* 동시성 문제가 고려되어 있지 않음, 실무에서는 ConcurrentHashMap, AtomicLong 사용 고려
*/
public class MemberRepository {
private static Map<Long, Member> store = new HashMap<>();
private static long sequence = 0L;
// 싱글톤으로 생성
private static final MemberRepository instance = new MemberRepository();
public static MemberRepository getInstance() {
return instance;
}
// 생성자를 호출하지 못하도록 private으로 제한
private MemberRepository() {
}
// 회원 저장
public Member save(Member member) {
member.setId(++sequence);
store.put(member.getId(), member);
return member;
}
// 회원 조회 (id)
public Member findById(Long id) {
return store.get(id);
}
// 회원 전체 조회
public List<Member> findAll() {
return new ArrayList<>(store.values()); // 모든 회원을 arraylist에 담아서 반환함
}
// 저장소 초기화
public void clearStore() {
store.clear();
}
}- 회원 저장소는 싱글톤 패턴을 적용해서 하나의 저장소만 동작한다.
- 싱글톤은 기본 생성자의 접근제어자를 private으로 제한해 new 키워드를 통한 추가 생성을 막아준다.
- sequence를 클래스 변수(static)로 선언해 하나만 관리되도록 한다.
- 회원 저장소는 HashMap을 사용한다.
👉🏻 동작 테스트
회원 저장소가 잘 동작하는지 테스트를 작성해보자.
테스트 케이스 작성시 단축키로 빠르게 생성할 수 있다.
(윈도우 : ctrl + shift + t / 맥 : cmd + shift + t)
📁 test/domain/member/MemberRepositoryTest
class MemberRepositoryTest {
MemberRepository memberRepository = MemberRepository.getInstance();
@AfterEach // 각각의 테스트 종료시 실행
void afterEach() {
memberRepository.clearStore();
}
@Test
void save() {
Member member = new Member("hello", 20);
Member saveMember = memberRepository.save(member);
Member findMember = memberRepository.findById(saveMember.getId());
assertThat(findMember).isEqualTo(saveMember);
}
@Test
void findAll() {
Member member1 = new Member("name1", 20);
Member member2 = new Member("name2", 30);
memberRepository.save(member1);
memberRepository.save(member2);
List<Member> result = memberRepository.findAll();
assertThat(result.size()).isEqualTo(2);
assertThat(result).contains(member1, member2); // result에 member1, member2 객체가 있는지
}
}- 회원 저장하고 저장된 회원 목록을 조회하는 테스트를 작성했다.
- 각 테스트가 끝날 때, 다른 테스트 케이스에 영향을 주지 않도록 @AfterEach를 만들어 저장소를 초기화해준다.
서블릿으로 만들기
서블릿으로 회원관리 웹 애플리케이션을 만들어보자.
코드
👉🏻 회원 등록 폼 서블릿
📁 web/servlet/MemberFormServlet
@WebServlet (name = "memberFormServlet", urlPatterns = "/servlet/members/new-form")
public class MemberFormServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 응답 보내기 - HTML
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter w = response.getWriter();
w.write("<!DOCTYPE html>\n" +
"<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
" <title>Title</title>\n" +
"</head>\n" +
"<body>\n" +
"<form action=\"/servlet/members/save\" method=\"post\">\n" +
" username: <input type=\"text\" name=\"username\" />\n" +
" age: <input type=\"text\" name=\"age\" />\n" +
" <button type=\"submit\">전송</button>\n" +
"</form>\n" +
"</body>\n" +
"</html>\n");
}
}- 새로운 회원 등록을 위해 간단한 회원 정보(이름, 나이)를 입력할 수 있는 HTML Form 양식을 반환해주는 서블릿을 만들어준다.
- 폼 양식을 보면 /servlet/members/save 경로로 POST HTML Form 방식을 사용해 서버에 데이터를 전달한다.
- 실행 (http://localhost:8080/servlet/members/new-form)

👉🏻 회원 저장 서블릿
📁 web/servlet/MemberSaveServlet
@WebServlet(name = "memberSaveServlet", urlPatterns = "/servlet/members/save")
public class MemberSaveServlet extends HttpServlet {
MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// HTTP 요청 받기
String username = request.getParameter("username"); // HTTP 요청 데이터를 받아 이름 조회
int age = Integer.parseInt(request.getParameter("age")); // HTTP 요청 데이터를 받아 나이 조회
// 회원 생성 및 저장
Member member = new Member(username, age);
memberRepository.save(member); // 회원 저장
// HTTP 응답 보내기 - HTML
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter w = response.getWriter();
w.write("<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
"</head>\n" +
"<body>\n" +
"성공\n" +
"<ul>\n" +
" <li>id="+member.getId()+"</li>\n" +
" <li>username="+member.getUsername()+"</li>\n" +
" <li>age="+member.getAge()+"</li>\n" +
"</ul>\n" +
"<a href=\"/index.html\">메인</a>\n" +
"</body>\n" +
"</html>");
}
}- 회원 가입 폼에서 데이터를 입력하고 전송을 누르면 회원 정보를 받아 실제 회원 객체(Member)가 저장되도록 한다.
- HTML POST Form 방식으로 요청 데이터를 전달 받으므로 getParameter() 메소드를 사용해 파라미터를 조회한다.
- 조회된 파라미터를 통해 회원 객체(Member)를 만들고, 저장소에 저장한다.
- 저장된 회원 객체를 사용해 결과 화면용 HTML을 동적으로 만들어 응답을 보낸다.
- 실행

이때 서블릿에서 응답 HTML을 작성하다보니 자바로직을 추가해서 동적으로 HTML을 생성할 수 있지만, 직접 자바 코드를 작성하다보니 번거로움이 있다.
👉🏻 회원 목록 조회 서블릿
📁 web/servlet/MemberListServlet
@WebServlet (name = "memberListServlet", urlPatterns = "/servlet/members")
public class MemberListServlet extends HttpServlet {
MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 회원 목록 조회
List<Member> members = memberRepository.findAll();
// 응답 보내기 - HTML
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter w = response.getWriter();
w.write("<html>");
w.write("<head>");
w.write(" <meta charset=\"UTF-8\">");
w.write(" <title>Title</title>");
w.write("</head>");
w.write("<body>");
w.write("<a href=\"/index.html\">메인</a>");
w.write("<table>");
w.write(" <thead>");
w.write(" <th>id</th>");
w.write(" <th>username</th>");
w.write(" <th>age</th>");
w.write(" </thead>");
w.write(" <tbody>");
// 동적 HTML - 회원 저장소에 있는 데이터를 가져와 뿌려줌
for (Member member : members) {
w.write(" <tr>");
w.write(" <td>" + member.getId() + "</td>");
w.write(" <td>" + member.getUsername() + "</td>");
w.write(" <td>" + member.getAge() + "</td>");
w.write(" </tr>");
}
w.write(" </tbody>");
w.write("</table>");
w.write("</body>");
w.write("</html>");
}
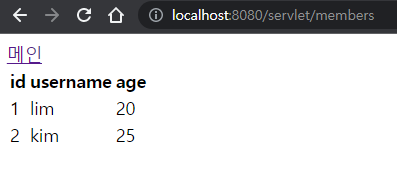
}- findAll() 메소드를 사용해 저장된 모든 회원 정보를 조회한다.
- 회원 목록을 보여주는 HTML을 for 반복문을 통해 회원 수만큼 동적으로 생성하고 응답한다.
- 실행

불편한 HTML 응답 메세지 작성으로 템플릿 엔진 등장
지금까지 간단한 회원관리 웹 어플리케이션을 만들면서 HTML 코드를 서블릿과 자바 코드만으로 작성해주었다.
서블릿 덕분에 동적으로 원하는 HTML을 만들어 줄 수 있었지만, 자바 코드로 HTML을 만들어 내는 것은 매우 복잡하고 비효율적이다.
차라리 HTML 문서에 동적으로 변경해야 하는 부분만 자바 코드를 넣는 것이 더 편리할 것이다.
그래서 템플릿 엔진이 등장하게 되었다.
템플릿 엔진을 사용하면 HTML 문서에서 필요한 곳만 코드를 적용해 동적으로 변경할 수 있다.
템플릿 엔진은 다음과 같은 종류가 있다.
- JSP
- Thymeleaf
- Freemarker
- Velocity
그럼 이제 이 템플릿 엔진을 사용해보자!
시작하기 앞서 편리하게 예제를 참고할 수 있도록 welcome 페이지를 변경해주자.
👉🏻 웰컴 페이지 변경
📁 webapp/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li><a href="basic.html">서블릿 basic</a></li>
<li>서블릿
<ul>
<li><a href="/servlet/members/new-form">회원가입</a></li>
<li><a href="/servlet/members">회원목록</a></li>
</ul>
</li>
<li>JSP
<ul>
<li><a href="/jsp/members/new-form.jsp">회원가입</a></li>
<li><a href="/jsp/members.jsp">회원목록</a></li>
</ul>
</li>
<li>서블릿 MVC
<ul>
<li><a href="/servlet-mvc/members/new-form">회원가입</a></li>
<li><a href="/servlet-mvc/members">회원목록</a></li>
</ul>
</li>
<li>FrontController - v1
<ul>
<li><a href="/front-controller/v1/members/new-form">회원가입</a></li>
<li><a href="/front-controller/v1/members">회원목록</a></li>
</ul>
</li>
<li>FrontController - v2
<ul>
<li><a href="/front-controller/v2/members/new-form">회원가입</a></li>
<li><a href="/front-controller/v2/members">회원목록</a></li>
</ul>
</li>
<li>FrontController - v3
<ul>
<li><a href="/front-controller/v3/members/new-form">회원가입</a></li>
<li><a href="/front-controller/v3/members">회원목록</a></li>
</ul>
</li>
<li>FrontController - v4
<ul>
<li><a href="/front-controller/v4/members/new-form">회원가입</a></li>
<li><a href="/front-controller/v4/members">회원목록</a></li>
</ul>
</li>
<li>FrontController - v5 - v3
<ul>
<li><a href="/front-controller/v5/v3/members/new-form">회원가입</a></
li>
<li><a href="/front-controller/v5/v3/members">회원목록</a></li>
</ul>
</li>
<li>FrontController - v5 - v4
<ul>
<li><a href="/front-controller/v5/v4/members/new-form">회원가입</a></
li>
<li><a href="/front-controller/v5/v4/members">회원목록</a></li>
</ul>
</li>
<li>SpringMVC - v1
<ul>
<li><a href="/springmvc/v1/members/new-form">회원가입</a></li>
<li><a href="/springmvc/v1/members">회원목록</a></li>
</ul>
</li>
<li>SpringMVC - v2
<ul>
<li><a href="/springmvc/v2/members/new-form">회원가입</a></li>
<li><a href="/springmvc/v2/members">회원목록</a></li>
</ul>
</li>
<li>SpringMVC - v3
<ul>
<li><a href="/springmvc/v3/members/new-form">회원가입</a></li>
<li><a href="/springmvc/v3/members">회원목록</a></li>
</ul>
</li>
</ul>
</body>
</html>
JSP로 만들기
HTML 코드를 자바로 작성하기 때문에 생긴 불편함을 해결하기 위해 JSP 템플릿 엔진을 사용해 지금까지 구현한 회원 관리 웹 어플리케이션을 구현해보도록 하자.
JSP 라이브러리 추가
JSP 템플릿 엔진을 사용하려면 라이브러리를 추가해야 한다.
📁 build.gradle
//JSP 추가 시작
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper'
implementation 'javax.servlet:jstl'
//JSP 추가 끝
코드
JSP 사용시 JSP 문서라는 뜻으로 첫줄은 항상 다음과 같이 시작해야 한다.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
👉🏻 회원 등록 폼 JSP
📁 webapp/jsp/members/new-form.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="/jsp/members/save.jsp" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>- 회원 등록 폼 JSP를 보면 첫줄을 제외하고는 완전히 HTML과 똑같다.
- JSP는 서버 내부에서 서블릿으로 변환되는데, 이전에 만들었던 MemberFormServlet과 거의 비슷한 모습으로 변환된다.
- 실행 (http://localhost:8080/jsp/members/new-form.jsp)

👉🏻 회원 저장 JSP
📁 webapp/jsp/members/save.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="hello.servlet.domain.member.MemberRepository" %>
<%@ page import="hello.servlet.domain.member.Member" %>
<%
MemberRepository memberRepository = MemberRepository.getInstance();
// request, response 사용 가능
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
memberRepository.save(member);
%>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
성공
<ul>
<li>id=<%=member.getId()%></li>
<li>username=<%=member.getUsername()%></li>
<li>age=<%=member.getAge()%></li>
</ul>
<a href="/index.html">메인</a>
</body>
</html>- JSP에서는 자바 코드를 그대로 다 사용할 수 있다.
- <%@ page import="hello.servlet.domain.member.MemberRepository" %> : 자바의 import 문
- <% ~~ %> : 자바 코드 입력 블럭
- <%= ~~ %> : 자바 코드 출력 블럭
- 회원 저장 서블릿 코드와 달리 HTML을 중심으로 자바 코드를 부분부분 입력해주었다.
👉🏻 회원 목록 조회 JSP
📁 webapp/jsp/members.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="java.util.List" %>
<%@ page import="hello.servlet.domain.member.MemberRepository" %>
<%@ page import="hello.servlet.domain.member.Member" %>
<%
MemberRepository memberRepository = MemberRepository.getInstance();
List<Member> members = memberRepository.findAll();
%>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/index.html">메인</a>
<table>
<thead>
<th>id</th>
<th>username</th>
<th>age</th>
</thead>
<tbody>
<%
for (Member member : members) {
out.write(" <tr>");
out.write(" <td>" + member.getId() + "</td>");
out.write(" <td>" + member.getUsername() + "</td>");
out.write(" <td>" + member.getAge() + "</td>");
out.write(" </tr>");
}
%>
</tbody>
</table>
</body>
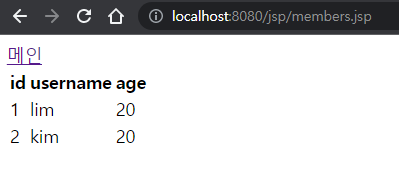
</html>- 회원 저장소에서 회원 전체 목록을 조회한 뒤, 자바 코드(향상된 for문)를 작성해 동적으로 회원 목록을 반복해서 출력한다.
- 실행

JSP의 한계
JSP 템플릿 엔진을 사용하니 서블릿과 자바코드만으로 HTML 코드르 작성했을 때보다는 확실히 깔끔해졌다.
하지만, 아직 여러 문제가 남아있다.
- 비즈니스 로직인 자바 코드와 결과를 보여주기 위한 HTML 코드가 한 소스에 섞여있어 가독성이 떨어진다.
- 자바 코드, 데이터를 조회하는 리포지토리(MemberRepository) 등 다양한 코드가 모두 JSP에 노출되어있다.
그래서 MVC 패턴이 등장하였다.
MVC 패턴을 적용해 비즈니스 로직은 서블릿처럼 다른곳에서 처리하고, JSP는 목적에 맞게 HTML로 화면(View)을 그리는 일에 집중하도록 프로젝트를 리팩토링 해보자.
MVC 패턴으로 만들기
개요
- 너무 많은 역할
하나의 서블릿이나 JSP만으로 비즈니스 로직과 뷰 렌더링까지 모두 처리하게 되면 하나의 영역이 너무 많은 역할을 하게 된다. 이렇게 되면 결과적으로 유지보수가 어려워진다.
HTML 코드 하나 수정해야 하는데 수백줄의 자바 코드가 함께 있으며, 또는 비즈니스 로직을 하나 수정해야 하는데 수백줄의 HTML 코드가 함께 있다면 해당 부분을 찾아서 수정하는 것은 매우 복잡한 일이 될 것이다.
- 변경의 라이프 사이클
가장 큰 문제로 비즈니스 로직과 뷰 렌더링 사이는 변경이 필요한 라이프 사이클이 다르다는 점이다.
UI를 일부 수정하는 일과 비즈니스 로직을 수정하는 일은 각각 다르게 발생할 가능성이 매우 높고 대부분 서로에게 영향을 주지 않는다.
이렇게 변경의 라이프 사이클이 다른 영역을 하나의 코드로 관리하는 것은 유지보수하기 좋지 않다.
- 기능 특화
JSP와 같은 뷰 템플릿은 뷰를 그리는데 최적화 되어있기 때문에 그 역할만 담당하는 것이 가장 좋다.
따라서 MVC 패턴이 등장하게 되었다.
MVC 패턴이란?
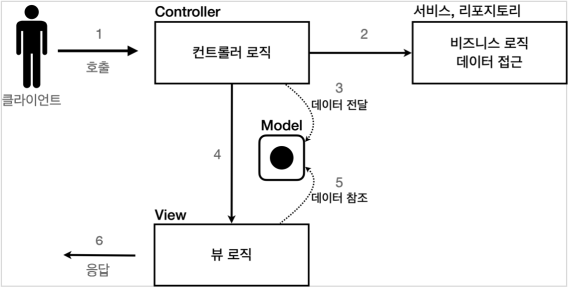
- Model View Controller
- MVC 패턴은 하나의 서블릿이나, JSP로 처리하던 것을 컨트롤러와 뷰라는 영역으로 서로 역할을 나눈 것을 말한다.
- 웹 어플리케이션은 주로 MVC 패턴을 사용한다.

- 컨트롤러(Controller)
- HTTP 요청을 받아 파라미터를 검증하고, 비즈니스 로직을 실행한다.
- 그리고 뷰에 전달할 결과 데이터를 조회해서 모델에 담는다.
- 모델(Model)
- 뷰에 출력할 데이터를 담아둔다.
- 모델이 필요한 데이터를 모두 담아서 뷰에 전달해주기 때문에 뷰는 화면을 렌더링하는 일에만 집중할 수 있게 된다.
- 뷰(View)
- 모델에 담겨있는 데이터를 사용해 화면을 그린다. (HTML 생성)
컨트롤러에 비즈니스 로직을 둘 수 있지만, 그러면 컨트롤러가 너무 많은 역할을 담당하게 된다.
따라서 비즈니스 로직은 서비스(Service)라는 계층을 별도로 만들어 처리한다.
컨트롤러는 비즈니스 로직이 있는 서비스를 호출하는 역할을 담당한다.
비즈니스 로직을 변경하면 이를 호출하는 컨트롤러의 코드도 변경될 수 있다.
코드
이제 MVC 패턴을 적용해 지금까지 만들어 준 회원관리 웹 어플리케이션을 리팩토링 해보자.
컨트롤러는 서블릿을 사용하고, 뷰는 JSP를 사용하며, 모델은 HttpServletRequest 객체를 사용한다.
request는 내부에 데이터 저장소를 가지고 있는데, setAttribute(), getAtrribute()를 사용해 데이터를 보관하고 조회할 수 있다.
👉🏻 회원 등록 페이지 컨트롤러
📁 web/servletmvc/MvcMemberFormServlet
// 컨트롤러 역할을 하는 서블릿
@WebServlet(name = "mvcMemberFormServlet", urlPatterns = "/servlet-mvc/members/new-form")
public class MvcMemberFormServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String viewPath = "/WEB-INF/views/new-form.jsp"; // 뷰(JSP) 경로 지정
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);// 컨트롤러에서 뷰로 이동할 때 사용
dispatcher.forward(request, response); // 뷰(JSP)를 찾아서 이동
}
}- 뷰의 경로를 지정해준 뒤, 컨트롤러를 통해 뷰로 이동한다.
- dispatcher.forward()
- 다른 서블릿이나 JSP로 이동할 수 있는 메소드이다.
- 서버 내부에서 다시 호출이 발생한다.
- /WEB-INF
- 이 경로 안에 JSP가 있으면 외부에서 직접 JSP를 호출할 수 없다.
- 즉, 뷰 파일은 컨트롤러를 통해서만 호출이 가능할 수 있다.
redirect vs forward
• redirect의 경우 실제 클라이언트(웹 브라우저)에 응답이 나갔다가, 클라이언트가 리다이렉트 경로(헤더의 location)로
다시 요청을 보낸다. 따라서 클라이언트가 인지할 수 있으며 URL 경로도 실제로 변경된다.
• forward의 경우 서버 내부에서 일어나는 호출이기 때문에 클라이언트가 전혀 인지할 수 없다.
👉🏻 회원 등록 페이지 뷰
📁 webapp/WEB-INF/views/new-form.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 상대경로 사용, [현재 URL이 속한 계층 경로 + /save] -->
<form action="save" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>- 앞에 /슬래쉬를 붙힌 절대경로가 아닌, 상대경로로 폼을 전송한다.
- 현재 URL이 속한 계층 경로 + 작성한 상대경로로 호출된다.
- 현재 계층 경로 : /servlet-mvc/members/new-form
- 결과 : /servlet-mvc/members/save
- 현재 URL이 속한 계층 경로 + 작성한 상대경로로 호출된다.
- 실행

👉🏻 회원 저장 컨트롤러
📁 web/servletmvc/MvcMemberSaveServlet
@WebServlet (name = "mvcMemberSaveServlet", urlPatterns = "/servlet-mvc/members/save")
public class MvcMemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// HTTP 요청 받기
String username = request.getParameter("username"); // HTTP 요청 데이터를 받아 이름 조회
int age = Integer.parseInt(request.getParameter("age")); // HTTP 요청 데이터를 받아 나이 조회
// 회원 생성 및 저장
Member member = new Member(username, age);
memberRepository.save(member); // 회원 저장
// Model에 데이터 보관
request.setAttribute("member", member);
// View로 이동
String viewPath = "/WEB-INF/views/save-result.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}- request.setAttribute("member", member)
- HttpServletRequest를 Model로 사용한다.
- request가 제공하는 setAttribute() 메소드를 사용하면 request 객체에 데이터를 보관해서 뷰에 전달할 수 있다.
- 뷰는 request.getAttribute()를 사용해 Model에 저장 된 데이터를 꺼낼 수 있다.
👉🏻 회원 저장 뷰
📁 webapp/WEB-INF/views/save-result.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
성공
<ul>
<li>id=${member.id}</li>
<li>username=${member.username}</li>
<li>age=${member.age}</li>
</ul>
<a href="/index.html">메인</a>
</body>
</html>- ${member.id}
- 원래 <%= request.getAttribute("member") %>를 사용해 모델에 저장된 member 객체를 꺼낼 수 있지만, 이러한 방식은 너무 복잡하다.
- 따라서 JSP는 ${}문법을 제공한다.
- 이를 사용하면 request의 attribute에 담긴 데이터를 편리하게 조회할 수 있다.
- 실행
- 회원 등록 폼에 데이터를 입력하고 전송을 누르면 다음과 같이 저장 결과를 확인할 수 있다.

- 회원 등록 폼에 데이터를 입력하고 전송을 누르면 다음과 같이 저장 결과를 확인할 수 있다.
👉🏻 회원 목록 조회 컨트롤러
📁 web/servletmvc/MvcMemberListServlet
@WebServlet(name = "mvcMemberListServlet", urlPatterns = "/servlet-mvc/members")
public class MvcMemberListServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<Member> members = memberRepository.findAll(); // 회원 목록 조회
request.setAttribute("members", members); // 모델에 저장
// View로 이동
String viewPath = "/WEB-INF/views/members.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}- request 객체를 사용해 조회된 members(회원리스트)를 모델에 저장한다.
👉🏻 회원 목록 조회 뷰
📁 webapp/WEB-INF/views/members.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/index.html">메인</a>
<table>
<thead>
<th>id</th>
<th>username</th>
<th>age</th>
</thead>
<tbody>
<c:forEach var="item" items="${members}">
<tr>
<td>${item.id}</td>
<td>${item.username}</td>
<td>${item.age}</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>- 이전 JSP에서는 <% ~~ %> 영역에 자바코드를 넣어 향상된 for문을 사용해 동적으로 HTML을 생성했었다. 이러한 방법은 HTML 코드와 자바코드가 뒤섞여 가독성이 좋지 않다는 문제가 있었다.
- 이를 해결하기 위해 JSP가 제공하는 taglib 기능을 사용해 반복하면서 출력할 수 있다.
- 모델에 저장해둔 members(회원 리스트)에서 member(회원)를 하나씩 꺼내 item 변수에 담고, 출력하는 과정을 반복
- <c:forEach>기능을 사용하려면 다음과 같이 선언해줘야 한다.
- <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
- 실행

MVC 패턴의 한계
MVC 패턴을 사용함으로써 기존에 JSP에 부과되던 수많은 영역들의 코드들을 컨트롤러, 모델, 뷰의 역할로 명확하게 구분할 수 있었다.
특히 뷰는 단순하게 모델에서 필요한 데이터를 꺼내고, 화면을 렌더링 역할에만 충실할 수 있어 코드가 깔끔해질 수 있었다.
하지만 컨트롤러는 중복이 많고, 필요하지 않는 코드가 있다는 문제가 남아있다.
MVC 컨트롤러의 단점은 다음과 같다.
- forward 중복
- View로 이동하는 코드가 항상 중복 호출되어야 한다.
- 이 부분을 메소드로 공통화할 수도 있지만, 그런다한들 해당 메소드도 항상 직접 호출해줘야 한다.
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);- ViewPath 중복
- viewPath를 지정해주면서 중복되는 부분이 발생한다.
- prefix : /WEB-INF/views
- suffix : .jsp → 접미사
- 이때 만약 jsp가 아닌 thymeleaf 같은 템플릿 엔진으로 변경한다면 전체 코드를 모두 변경해줘야 한다.
- viewPath를 지정해주면서 중복되는 부분이 발생한다.
String viewPath = "/WEB-INF/views/new-form.jsp";- 사용하지 않는 코드
- 서블릿에서 공통적으로 받는 매개변수와 forward를 통해 전달하는 인자값으로 request, response가 있다.
- 하지만 이 코드를 사용할 때도 있고, 사용하지 않을 때도 있다.
- 특히나 response는 이번 예제에서는 사용되지 않았다.
- 또한 이런 HttpServletRequest, HttpServletResponse를 사용하는 코드는 테스트 케이스 작성이 어렵다.
HttpServletRequest request, HttpServletResponse response- 공통처리가 어려움
- 기능이 복잡할수록 컨트롤러에서 공통으로 처리해야 하는 부분이 증가할 것이다.
- 이때 공통 기능을 메소드로 뽑아주면 될 것 같지만, 결과적으로는 해당 메소드 또한 항상 호출해줘야 하며, 실수로 호출하지 않을 경우 문제가 된다.
여러 문제들이 있지만, 결국 문제들을 종합하면 공통 처리에 대한 어려움이 있다는 부분이다.
이 문제를 해결하려면 컨트롤러가 호출되기 전에 공통적으로 처리될 수 있는 부분은 먼저 처리되어야 한다.
이는 프론트 컨트롤러(Front Controller) 패턴을 사용해 컨트롤러의 입구를 하나로 만들어 해결할 수 있다.
스프링 MVC의 핵심은 바로 이 프론트 컨트롤러에 있으며, 이에 대해서는 다음 포스팅에서 알아보자!
'🗺 RoadMap > Spring' 카테고리의 다른 글
| [MVC1] #8 로깅 (0) | 2022.03.18 |
|---|---|
| [MVC1] #7 스프링 MVC 기본 기능 (0) | 2022.03.18 |
| [MVC1] #6 스프링 MVC 구조 이해하기 (0) | 2022.03.17 |
| [MVC1] #5 MVC 프레임워크 만들기 (0) | 2022.03.16 |
| [MVC1] #3 서블릿 (0) | 2022.03.14 |
| [MVC1] #2 자바 웹 기술의 역사 (2) | 2022.03.11 |
| [MVC1] #1 웹 애플리케이션의 이해 (0) | 2022.03.11 |
| [기본] #9 빈 스코프 (0) | 2022.03.03 |
